
Prometheus を Docker for AWS にデプロイしてみた
はじめに
こちらの記事で、Prometheus という OSS のシステムモニタリング&アラート監視ツールに触れました。 Prometheus への入門を兼ねて、AWS 上の Docker Swarm にデプロイしてみたいと思います。
Prometheus とは?
もともと SoundCloud で 2012年から OSS として開発され、公開されているシステム監視&アラートツールキットです。 2016年 Kubernetes の次のプロジェクトとしてCloud Native Computing Foundationに参加しています。
主な機能は、以下のとおりです。
- 多次元データモデル (メトリック名とキー/値のペアで識別される時系列)
- 柔軟なクエリ言語
- 分散ストレージに依存しない; 自律的な単一のサーバーノード
- 時系列のコレクションは、HTTPを介したプルモデルを介して発生します
- プッシュする時系列は、中間ゲートウェイを介してサポートされている
- サービスの検出または静的構成を介してターゲットが検出されます
- 多彩なグラフやダッシュボードのサポート
詳細については、以下の公式ドキュメントや SoundCloud のブログ記事を参照ください。
- Prometheus - Monitoring system & time series database
- Prometheus - OVERVIEW
- Backstage Blog - Prometheus: Monitoring at SoundCloud - SoundCloud Developers
なお、本記事では Docker for AWS 環境が構成されていることを前提に進めます。 Docker for AWS への入門がお済みでない読者の方は、以下の記事を参考に環境を構築してください。
Prometheus をデプロイする
Swarm ノードへ SSH で接続してください。
$ ssh -i <path-to-ssh-key> docker@<ssh-host>
swarm node に対して git と docker-compose をインストールします。 moby linux を利用しているので apk コマンドを利用します。
$ sudo su - # apk update && apk add git # apk add py-pip # pip install docker-compose
GitHub からソースを Clone します。
$ git clone https://github.com/vegasbrianc/prometheus.git $ cd prometheus
docker-compose でコンテナをデプロイします。
~/prometheus $ docker-compose up -d
WARNING: The Docker Engine you're using is running in swarm mode.
Compose does not use swarm mode to deploy services to multiple nodes in a swarm. All containers will be scheduled on the current node.
To deploy your application across the swarm, use `docker stack deploy`.
Creating network "prometheus_front-tier" with driver "bridge"
Creating network "prometheus_back-tier" with driver "bridge"
Creating prometheus_alertmanager_1 ...
Creating node-exporter ...
Creating prometheus_cadvisor_1 ...
Creating node-exporter
Creating prometheus_alertmanager_1
Creating prometheus_alertmanager_1 ... done
Creating prometheus ...
Creating prometheus ... done
Creating prometheus_grafana_1 ...
Creating prometheus_grafana_1 ... done
~/prometheus $ docker-compose ps
Name Command State Ports
-------------------------------------------------------------------------------------------
node-exporter /bin/node_exporter -collec ... Up 9100/tcp
prometheus /bin/prometheus -config.fi ... Up 0.0.0.0:9090->9090/tcp
prometheus_alertmanager_1 /bin/alertmanager -config. ... Up 0.0.0.0:9093->9093/tcp
prometheus_cadvisor_1 /usr/bin/cadvisor -logtostderr Up 8080/tcp
prometheus_grafana_1 /run.sh Up 0.0.0.0:3000->3000/tcp
~/prometheus $
最後に、Grafana が Swarm Node の Port#3000 で待ち受けているため ELB にリスナーポートを追加します。 <CIDR IP range>は、環境に合わせて適宜許可する CIDR IP range を入力してください。
$ export SGID=`aws ec2 describe-security-groups --filters Name=tag-value,Values=ManagerVpcSG --query SecurityGroups[].GroupId --output text` $ aws ec2 authorize-security-group-ingress --group-id $SGID --protocol tcp --port 3000 --cidr <CIDR IP range> $ export ELBName=`aws elb describe-load-balancers --query LoadBalancerDescriptions[].LoadBalancerName --output text` $ aws elb create-load-balancer-listeners --load-balancer-name $ELBName --listeners Protocol=HTTP,LoadBalancerPort=80,InstanceProtocol=HTTP,InstancePort=3000
ブラウザから ELB にアクセスし確認します。
~ $ open http://`aws elb describe-load-balancers --query LoadBalancerDescriptions[].DNSName --output text`
なお、ここまでで Docker for AWS への Prometheus デプロイ作業は完了です。 Grafana の設定手順については、以下の記事を参照してください。
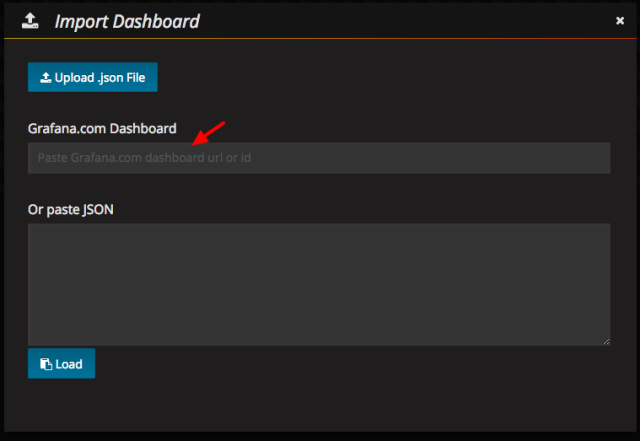
今回は、Import Dashboard で以下の Docker Dashboard を利用するために Dashboard ID 179 を入力し Load ボタンをクリックします。

最後に、Options のデータ・ソースとして Prometheus を選択し、Import ボタンをクリックします。

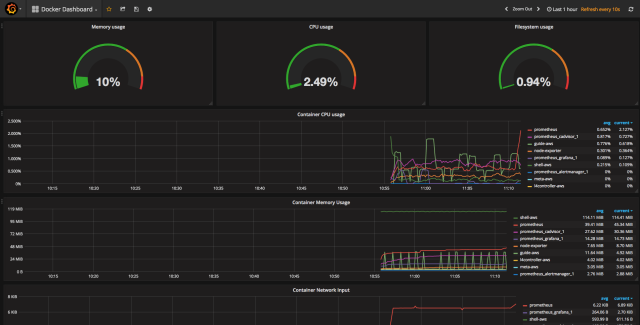
Docker Dashboard が表示されれば設定完了です。

いい感じですね。
さいごに
Grafana Labs のサイトを確認していたところ、データソースとして AWS CloudWatch や elasticsearch など30以上のソースにも対応しているようでかなり面白そうだなと感じました。 引き続き、勉強しながら Grafana についてもキャッチアップしていければと思います。
ではでは